Top Lists (for Spotify)

Overview
This was a website I made to make creating a monthly top 10 playlist easier and more accurate since it uses listening data from Spotify to get the top songs that were listened to and then it can create the playlist from those songs.
Development
The primary technologies that this site uses are:
Vue Single File Components
This was the first project that I used single file components for, allowing me to have a better separation of concerns, making for easier maintenance and adding new features to the site. This also lead resulted in my first time using hot-reloading for a website when it detected changed.
Dynamic Theme Selection
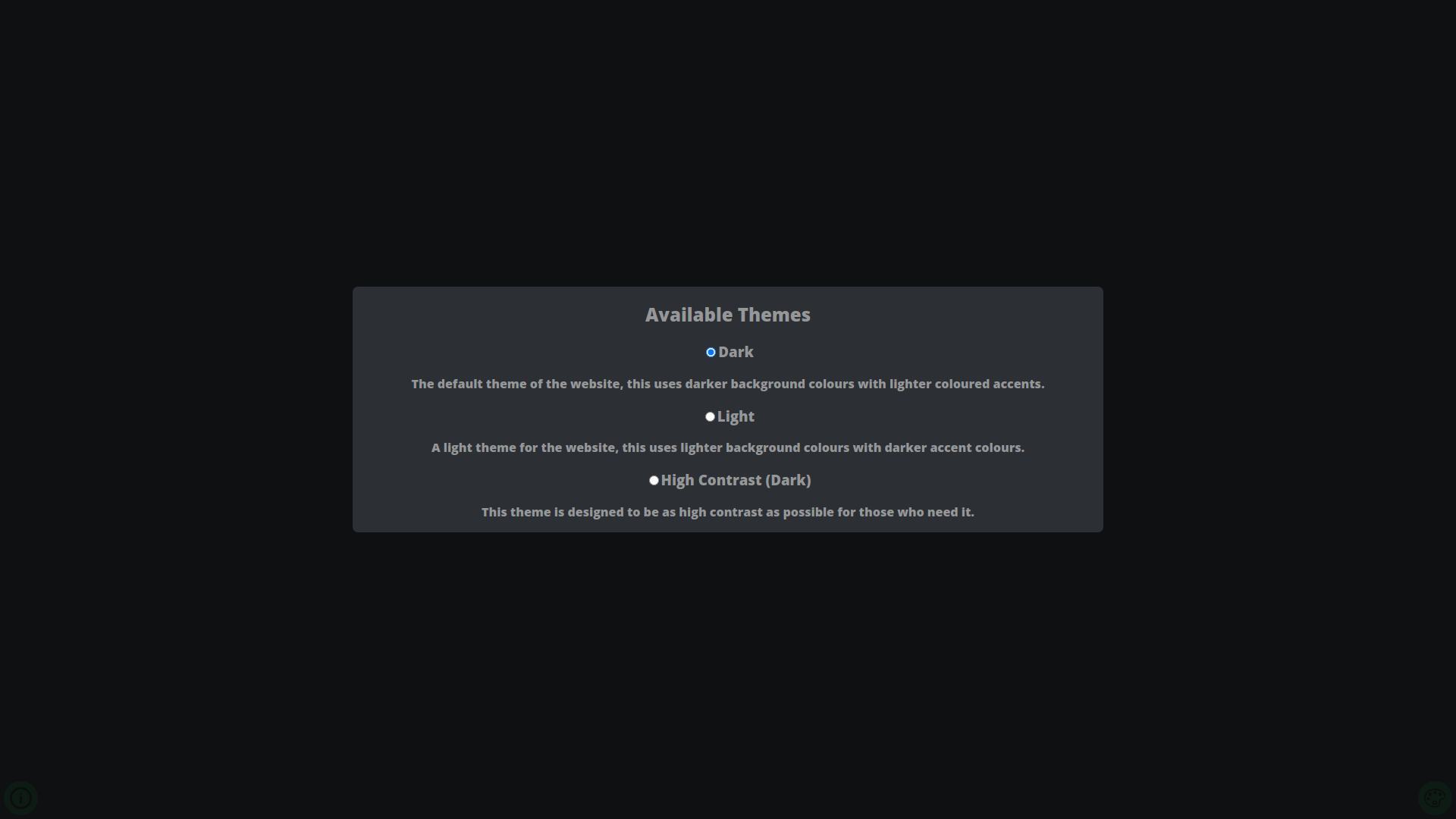
The site also includes a theme selector, this is the first time I’ve ever made user-selectable themes for a website. The themes themselves just consisted of a different CSS stylesheet that had all of the colour variables in it. Then the code would change which stylesheet was being loaded when the user was selecting it. Within the theme selector, it has the capacity to choose a subset of what themes to show the user, allowing seasonal themes like a halloween theme being available to select only during October.
Spotify Login
Logging in with Spotify was a critical part of this site because I had to get an authentication token for the API that allowed the code to access restricted parts of the API and control the user’s account. The scopes that the site asks for are used to get the user’s analytics data and be able to create public/private playlists on the user’s account.
I use the Implicit OAuth grant in the app so that all of the user’s authentication data stays on their device, and since I don’t need to store any state for the application, there is no reason to use the other OAuth grant flows. Using the Implicit flow also allows me to host the site on GitHub Pages without the need for dedicated hosting.
Image Gallery
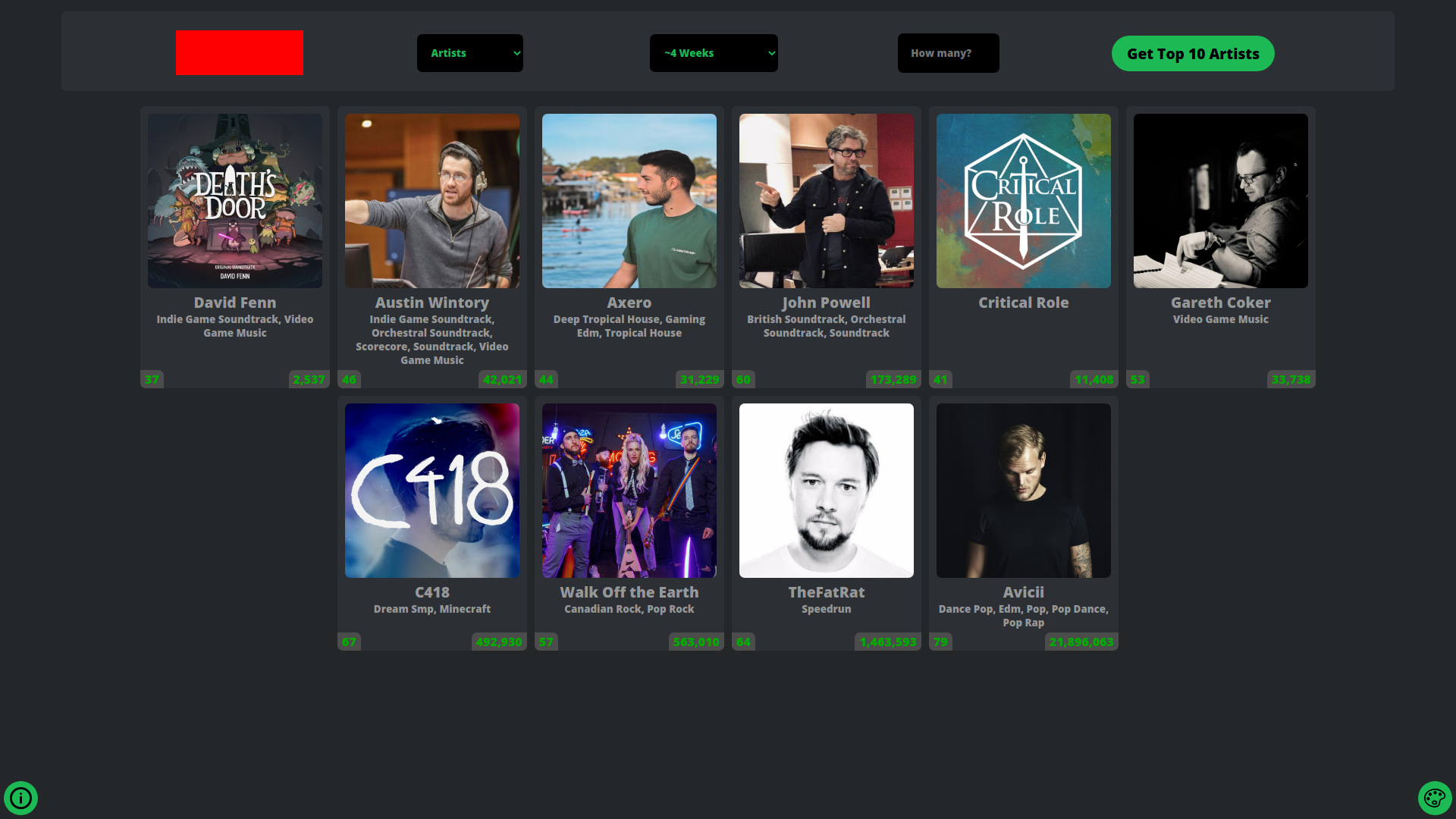
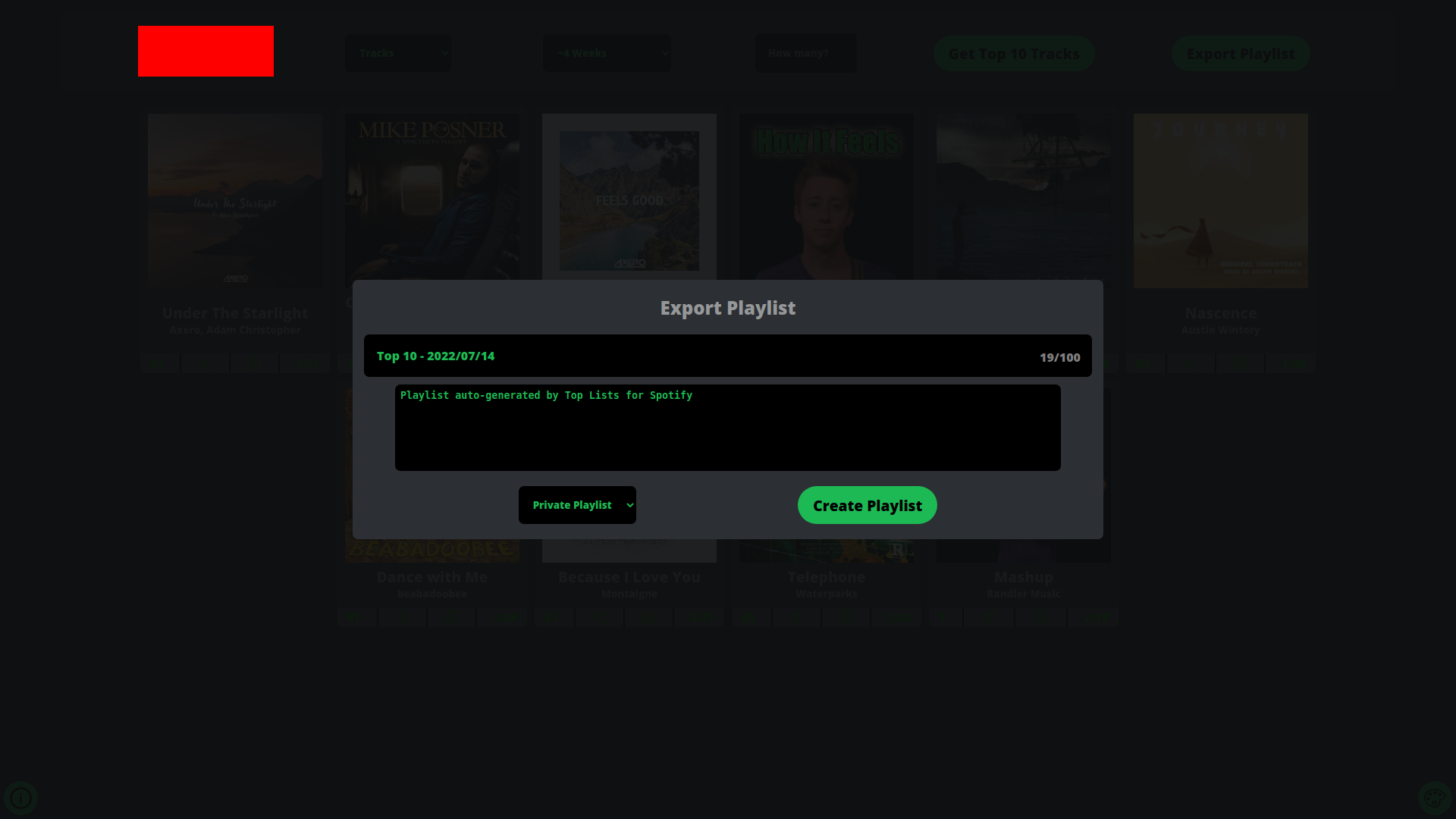
Any bright red boxes in the images are to obscure my account information.

The login page for the site, this just redirects you to Spotify’s authentication page.

The theme selector, allowing users to choose between one of the supported themes.

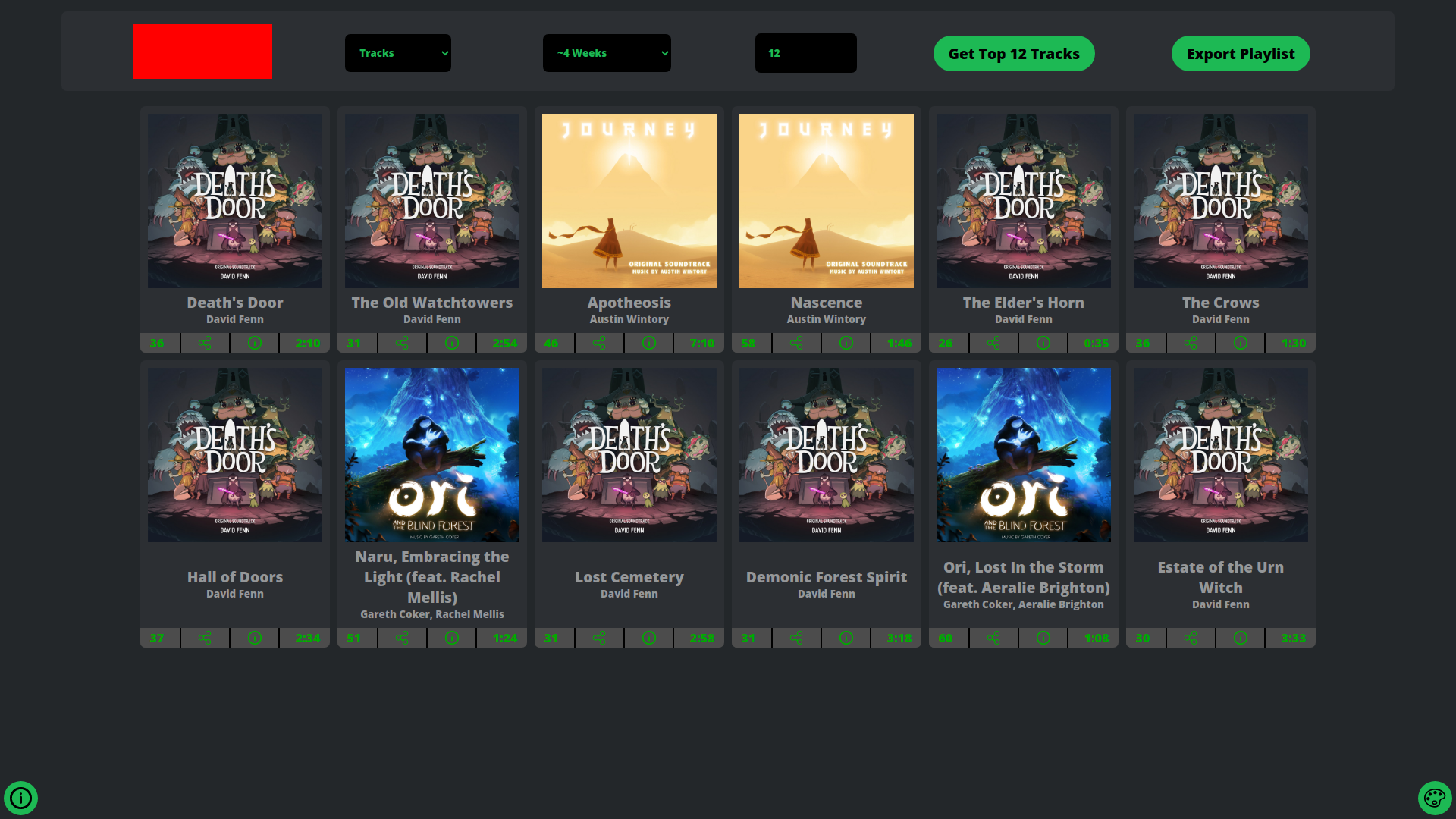
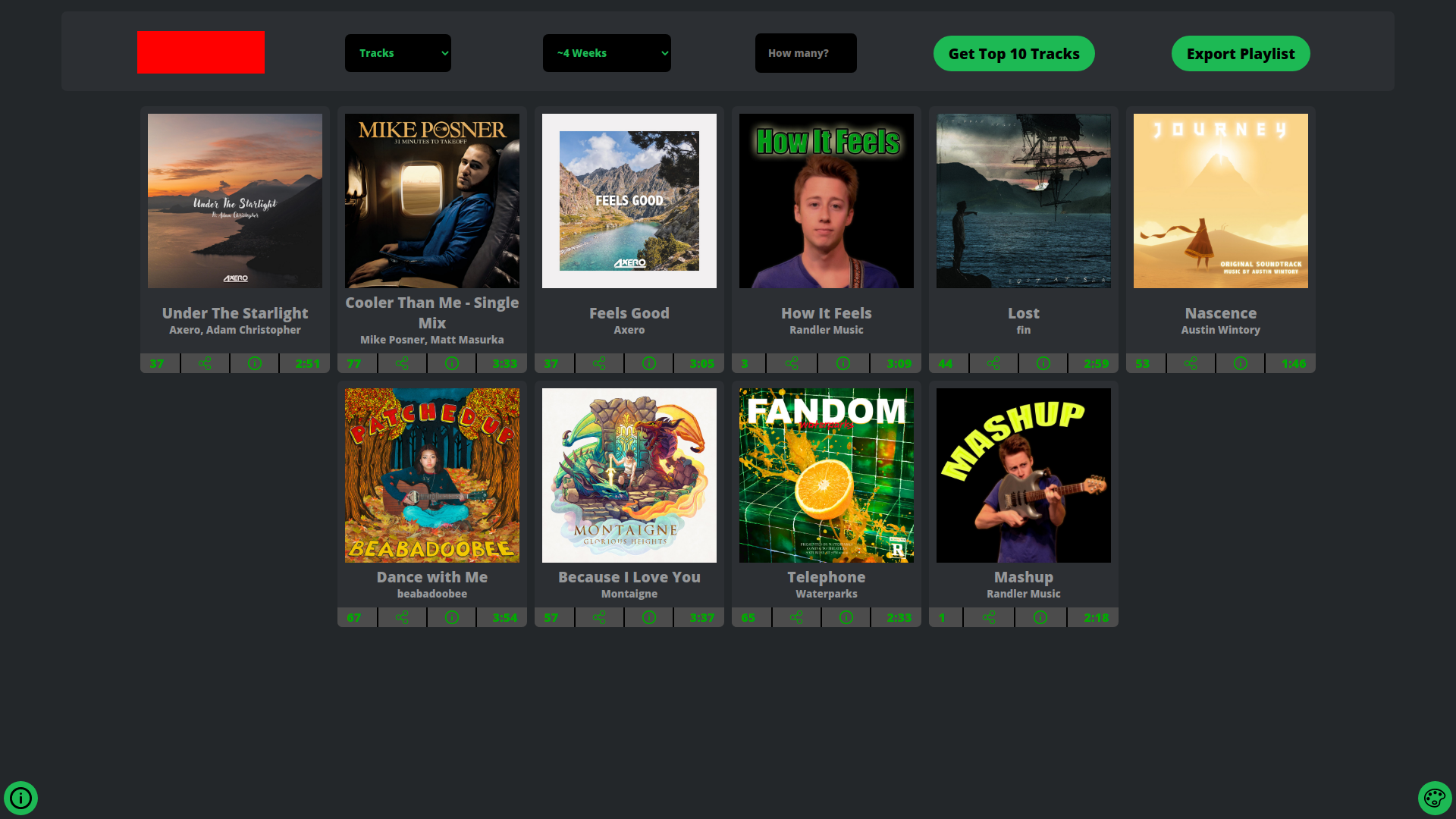
The site listing the top 10 tracks.

The site listing the top 10 artists.

The modal that allows users to export the tracks from the site into a playlist on their account.
